MGBoom Happy2015 Promo tuts / 新年Promo範例教學
新年Promo範例教學
連續假期結束,相信大家已經補充好能量繼續為自己的目標衝刺啦!之前MGBoom很應景的做了個恭賀羊年的20秒CF,祝大家羊年行大運!
今天就來跟大家分享其中幾處比較關鍵的設定效果的製作過程,順便活用一下shape layer以及好用的Ease and Wizz外掛。
關鍵的設定效果如何製作:
PS:
Ease and Wizz這個外掛可以輕鬆的讓作品的動態更自然喔!大家可以參考以下網址:http://aescripts.com/ease-and-wizz/
1. 建立 Shape Layer
大家連結到「2015 祝大家羊年行大運 ! Happy New Year」中,回顧一下影片的動態。
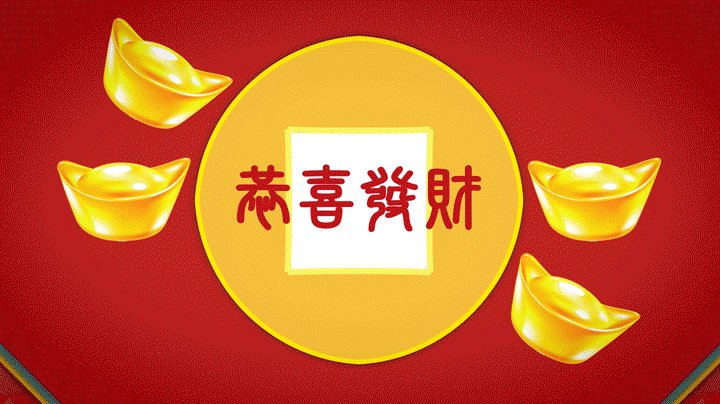
在影片的第 3秒 有出現一個恭喜發財的銅錢,這個就是以 Shape Layer來製作的:
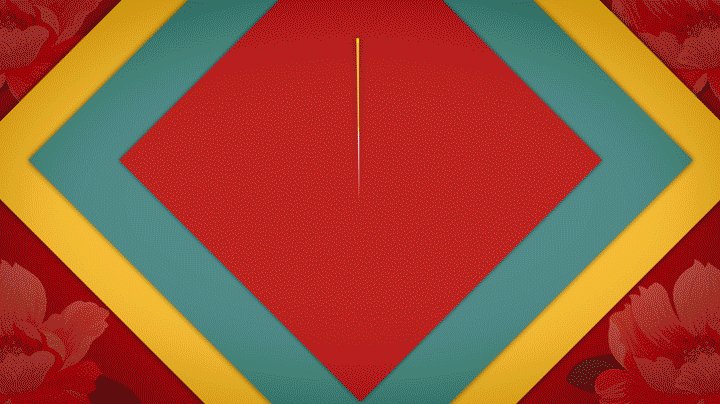
首先新增 Shape Layer:Layer / New / Shape layer。
2. 套用圓形遮罩
選擇遮罩工具,長按使跳出其他遮罩視窗後,選擇圓形遮罩。
3.調整遮罩形狀
然後在畫面上拉出遮罩,按住 Shift 鍵:即可拉出正圓形。視窗上方的 Fill、Stroke都可以自行改變顏色。
4. 銅錢形狀
依照上述方法,再於中央套用方型遮罩,使其形狀像銅錢的樣子,並調整好填色與邊框。
5.套用轉場效果
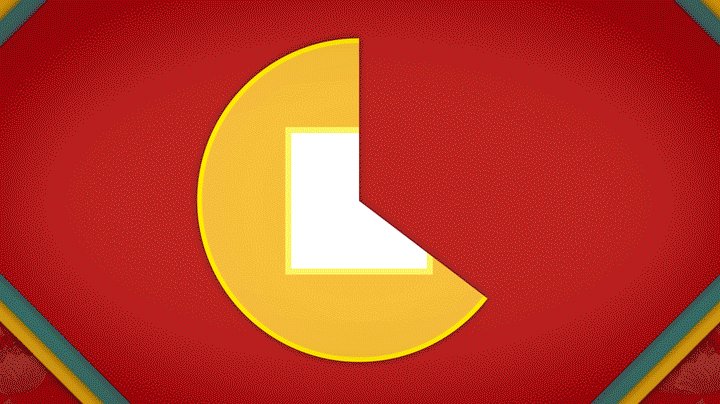
接著套用轉場特效,執行 Effect / Transition / Radio Wipe。
6. 產生扇形動畫
設定特效中Transition Completion的關鍵影格從100%到0%,可以看到 Shape Layer以逆時針方向出現。
7. 調整變化速率
點選前面設為100%的關鍵影格按右鍵,將動作速率改為 Easy Ease。
8. 調整動畫曲線
繼步驟 7,同時開啟Graph Editor視窗:將此關鍵影格的拉臂儘量拉長,使動態的加速度更誇張。
9. 增加 Pucker & Bloat 圖層效果
Shape Layer本身就有許多動態特效可以套用:點開Shape Layer前面的三角形後,再點開 Add旁的三角形,在跳出的視窗中就有許多好用特效。
10. 調整 Pucker & Bloat 圖層效果
10.1
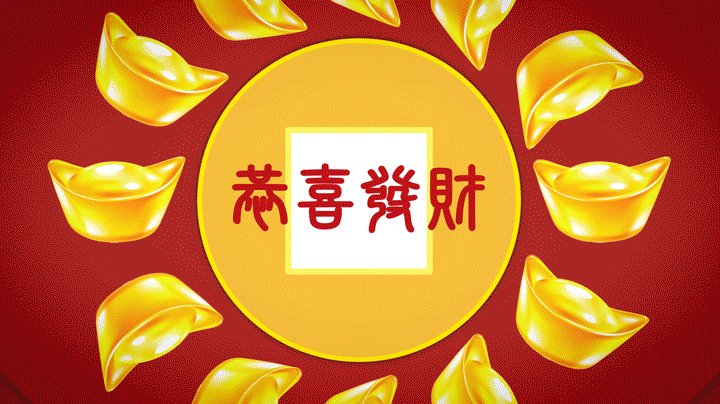
點選 Pucker & Bloat,可以看到Shape Layer變成了像幸運草葉的形狀。
10.2
接著我們再來設定關鍵影格:設定參數 Amount關鍵影格為 0,0 (設在特效 Radio Wipe結束之後),並在2秒 (時間僅供參考) 後再設一個,一樣為 0,0。
11. 套用Ease and Wizz外掛
接下來就要套用Ease and Wizz這個好用外掛啦 !
首先將兩個關鍵影格都選取起來,在 Ease and Wizz 視窗中的設定如下:
Easing:選擇 Elastic。
Type:選擇Out。然後按下Apply按鍵,就會看到這兩個關鍵影格被套用了程式碼,動態也變得活潑,好像彈跳的果凍一般。
Ease and Wizz這個好用外掛使用方式非常簡單,建議大家可以多多活用在自己的作品中,讓動態設定更活潑生動吧!

























留言