AE Mask 101:Using Track Matte AE追蹤遮罩應用
AE追蹤遮罩應用
「Track Matte」的特性是:將上層圖層的「黑白灰的顏色資訊」或「形狀範圍」的圖層當做遮罩,顯示出下一層圖層的內容。因此在圖層的排列上,只有相鄰的上下兩個圖層會有作用。我們常利用Track Matte的特性進行「剪影動畫」的製作。接著我們利用「Track Matte」來練習常見到的文字剪影動畫範例。
範例練習:
模擬 DKNY logo文字剪影效果。
動畫腳本:
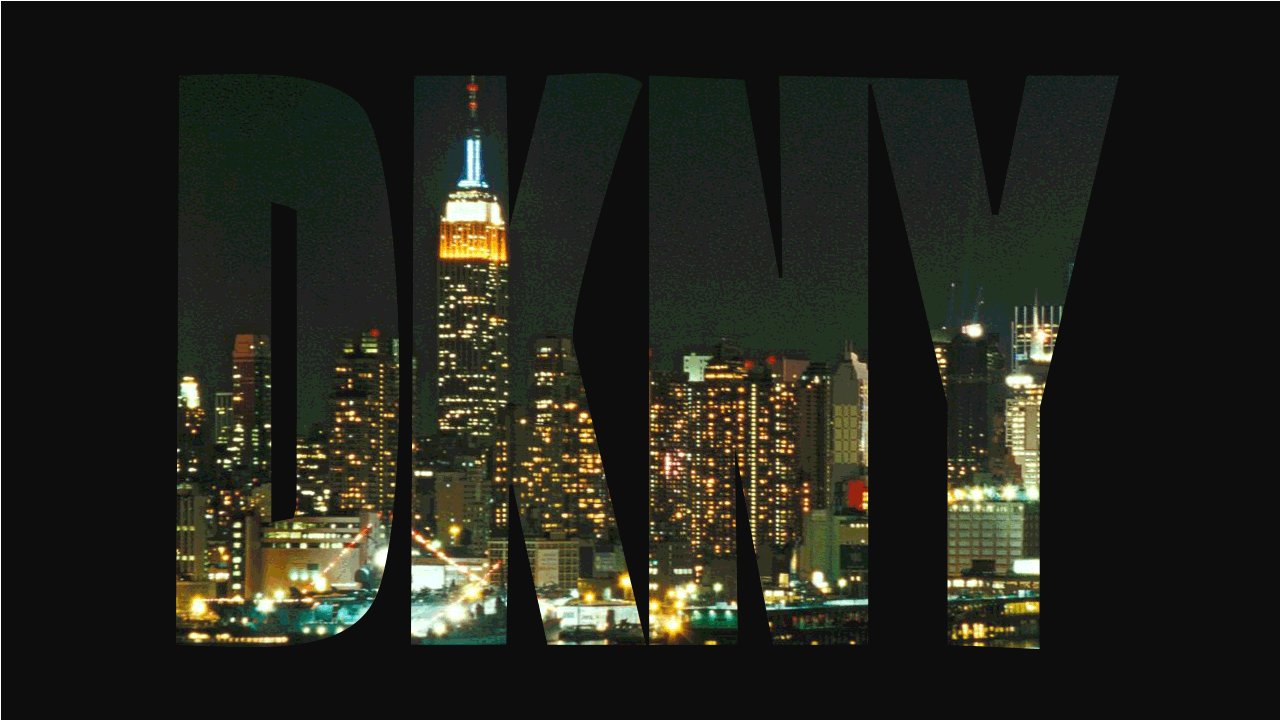
背景NY city影像以Track matte技巧 + 遮罩由右向左動態show出 Logo +「Tint」effect 單色黑白效果。
練習步驟
1、排列圖層順序1.1
請先至Google 搜尋:DKNY Logo(黑白)與一張城市夜景圖。
1.2
將要當遮罩的圖層安排在上層:「DKNY logo」、將要顯示出內容的圖層安排在下層:「NY city」。
2、設定「Track Matte」屬性
2.1
展開時間軸的「Track Matte」圖層屬性。
2.2
在下層圖層(NY city)上選擇:Alpha / Luma matte...
「Alpha Matte」(透明圖層遮罩):
適用於圖片中具有明確(遮罩)範圍時來使用,素材中「全白的範圍」會變成透明,顯示出下一圖層的內容。
「Alpha Inverted Matte」:
顯示的範圍與「Alpha Matte」相反。
「Luma Matte」(亮度遮罩):
則是根據圖片中的色彩亮度(白到黑的明暗訊息)來做為遮罩,圖片中的白色範圍會出現、黑色範圍會隱藏、灰色範圍會呈現半透明。
「Luma Inverted Matte」:
顯示的範圍與「Luma Matte」相反。
3、設定動畫
請根據自己的設計,針對各別圖層加入關鍵影格產生動態效果。如「NY city」圖層的Position由下而上移動,慢慢浮現出文字的剪影等動態。
4、產生「單色」效果
4.1 新增一個調整圖層:執行:Layer / New / Adjustment Layer。確定將此圖層位置放在「最上面」。
4.2
在「Adjustment Layer 1」圖層上加入顏色效果。執行:Effect / Color Correction/ Tint。
請勾選到下方的「Colorize」選項:自行調整「Map Black to」與「MapWhite to」的顏色:可產生不同的單色效果。「Amount to Tint」:控制 Tint單色與原色的混和比例。
DKNY logo文字剪影動畫效果完成!
在使用「Track Matte」技巧時,最重要的在於瞭解:
要應用 Track Matte」圖層的排列順序以及使用Alpha與 Luma兩者的區別,就可以很容易達到想要的視覺效果。



















留言