Google's G logo animation / Google標誌動畫
今天MGBoom要帶大家學的這個Shape Layer範例,蘊含很多動態調整的小技巧,請大家要準備多一點耐心與細心,掌握這些技巧之後,絕對會讓你的動畫更生動流暢喔!
1.新建專案
1.1 請先建立一個新的Compsition,接著新增一白色Solid作為背景用。1.2 可先在網路搜尋google的"G"標誌並下載下來,載入素材庫內,並加入Timeline window中做為參考圖。
2.繪製路徑
2.1 新增一Shape Layer,使用鋼筆工具,參考標誌圖形,從"G"的橫筆畫自內向外繪出"G"形路徑,可適度地增加Stroke的寬度以遮住參考圖。2.2 完成"G"形路徑後,即可將參考圖縮小移至旁邊,方便待會運用其配色。
2.3 選取Shape Layer 1,點一下Stroke旁的色框以打開選色器。
2.4 使用選色器內的吸管工具,吸取參考圖中的紅色部分,按OK鍵就完成變色。
3.製作"G"動畫
3.1 接著打開Shape Layer 1的Add選單,選擇Trim Paths特效。3.2 在Trim Paths的End設下關鍵影格:00:00f 設為0%,02:00f 設為100%。
3.3 選取第2個關鍵影格按 F9,使其動態變為平緩。
3.4 按一下上方的速率曲線調節視窗鈕,打開速率曲線調節視窗,將第2個關鍵影格的調節手臂再延長一些,可使動態更加的緩慢。
3.5 改變第1個關鍵影格參數為11%(可視情況調整),Start 參數也要相同。主要是為了不要讓"G"的橫筆畫出現。
4.製作紅球
4.1 再新增一Shape Layer,套用 Ellipse工具,按Shift鍵成為正圓形。
4.2 接著套用Fill填色。
4.3點一下Fill旁的色塊以打開選色器,將填色改為參考圖的紅色。
4.4 展開 Ellipse屬性,調整Size與 Position參數,使紅球與"G"形寬度相同。
4.5 再調整 Position參數,使紅球移至圖示位置。
4.6 展開Rotation屬性,調整一下參數會發現紅球轉至右方時,並沒有與"G"形完美疊合隱藏,這時可以使用軸心工具,適度移動軸心點,使紅球轉至右方時,能夠與"G"形完美疊合隱藏,即可設定 Rotation關鍵影格:00:00f 設為 0x00°,02:00f 設為 0x180°。
接著選取第1個關鍵影格,使用3.3與3.4的方法,使其動態變為平緩。
5.結合紅球與紅"G"動態
5.1 改變圖層名稱以利識別:選取圖層名稱按鍵盤中間的Enter鍵,輸入新名稱後按Enter完成。
5.2 將新命名的"G red
"圖層向右移動,讓"G red "圖層接替"Circle red "圖層出現。
5.3 選取"Circle red
"圖層套用特效:Effect/ Time/ Echo。
5.4 將 Echo Operator從 Add 改為 Composite In Front。
5.5將 Echo Time與 Number of Echoes稍微調高數值。
5.6 預覽一下動態效果,有需要可將動態時間適當縮短。
6.製作黃球與黃"G"動態
6.1 選取"G red "圖層按Ctrl+D複製圖層,命名為"G yellow",使用2.3、2.4方法改變顏色。
6.2 照著參考圖的黃色部分,設定 Trim
Paths的Start關鍵影格:11%→58%;End關鍵影格:11%→72%。
6.3 重覆6.1方法複製"Circle red "圖層變為"Circle
yellow"圖層,改成黃色之後,將圖層稍微向右移動,延遲出現。"G
yellow"圖層亦同。
6.4 將"Circle
yellow"圖層向左延長。選取 Position第一個關鍵影格,在 X軸原有數值後面直接輸入+150。
7. 製作綠色與藍色部分的動態
7.1 重覆上述步驟製作綠色部分。再將綠色部分的圖層稍微向右移動,延遲出現。預覽一下綠色的動態,如果出現小縫隙,可調整關鍵影格位置來控制筆畫位置。
7.2重覆上述步驟製作藍色部分。注意藍色部分是有出現"G"的橫筆畫的,請將"G
blue"圖層 Trim Paths的 Start 關鍵影格都改為 0.0%
7.3 參考6.4方法改變"Circle blue"圖層的 Position數值。
7.4 按小時鐘,清除 Rotation的關鍵影格;再選取 Position第一個關鍵影格按 F9,使動態變平滑。
7.5 視動畫狀況,調整 Position第二個關鍵影格位置,以及延長幾格時間,讓藍球順利被隱藏在藍色的橫筆畫裡。
8.整體動態調整
8.1 我們可以依照筆劃顏色來改變圖層顯示的顏色,讓我們工作時更容易識別。
8.2 將先前做好的圖層們都向右移動 2 秒的時間。
8.3 選取紅黃藍綠球的圖層向左延伸填滿時間 : 讓這四顆顏色球再一開始就會出現。
8.4 在 00:00f、01:00f 時間點都設下 Position關鍵影格,再框選 01:00f 處的所有 Position關鍵影格,一起向上移動少許,使動態向上飄動 更生動一些。
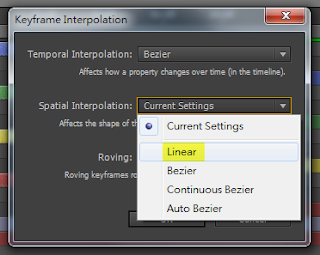
8.5 框選全部的 Position關鍵影格,按 F9 使動態平順之後,再按右鍵選擇 Keyframe Interpolation,將Spatial Interpolation改為 Linear。
8.6 將紅球、黃球、綠球的 Position關鍵影格如圖示稍微錯開時間,就能使動態更活潑喔。
























































您好~
回覆刪除能請較您一些問題嗎?
因為很喜歡這個LOGO動畫,自己試著做了之後卻卡在6.4的步驟><"
請問6.4的步驟是為了調整哪個部份呢?
前面的設定都沒有提到在position設key,這裡突然說在position的第一個關鍵影格,所以有點不太明白第一個關鍵影格在哪裡。@@
Hi陳:
回覆刪除別客氣!謝謝你來信一起討論.
是這樣的:
畫面中的四顆圓球,其實都在相同的水平方向,只是位置有錯開(Position 的 X 軸)
所以步驟6.4在 Position 的 X 增加數值就是: 水平向右移動150個 Pixel的距離
其它圓球也是一樣的意思.
所以其實你只要在設定上:讓圓球上 Position X軸的關鍵影格,先在水平方向停留(第一個關鍵影格 ),然後再向右移動到要開始轉動的地方(第二個關鍵影格 )就可以囉.
~希望以上回覆能幫助你完成這個動畫的練習
歡迎保持聯絡 加油!
MGBoom Design