Retro Infinite Tunnel Loop/ 四方連續動態背景
1. 新增方圓框Shape Layer1圖層
1.1 請在新建的Compsition使用方圓框形狀工具,新增一方圓框Shape Layer1圖層。
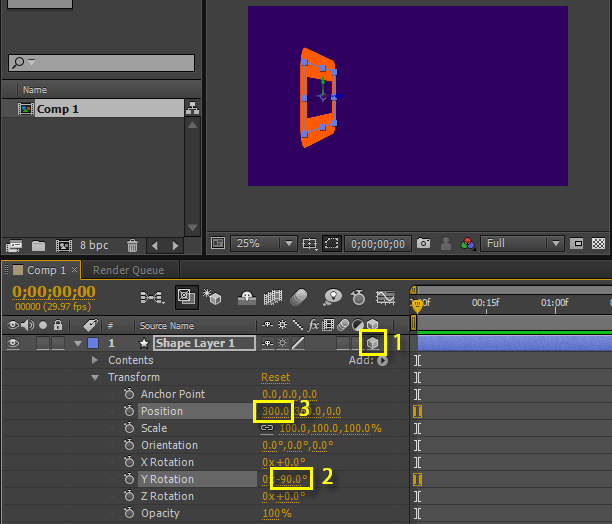
將Shape Layer1改為3D圖層,並調整旋轉屬性的 Y軸值與 Position參數,使 Shape Layer1圖層產生立體透視感。
1.3
調整Shape Layer1/ Rectangle1/ Rectangle Path1/ Size的參數,使方圓框更扁長,更增加透視
感。
調整Shape Layer1/ Rectangle1/ Rectangle Path1/ Size的參數,使方圓框更扁長,更增加透視
感。
1.4
展開Add選單套用 Repeater特效。
展開Add選單套用 Repeater特效。
1.5
調整Repeater特效參數,使Shape Layer1能橫向複製多個。再調整Position的X軸參數,使複製的框能排成一長排。
調整Repeater特效參數,使Shape Layer1能橫向複製多個。再調整Position的X軸參數,使複製的框能排成一長排。
1.6
打開Shape Layer1圖層的 Position屬性,配合Repeater特效參數,設下兩個關鍵影格,讓畫面感覺是在不斷地前進。
打開Shape Layer1圖層的 Position屬性,配合Repeater特效參數,設下兩個關鍵影格,讓畫面感覺是在不斷地前進。
2. 新增方框 Rectangle2
2.1
在選取 Rectangle1的狀態下,使用方框形狀工具,新增Rectangle2長方框形狀。
在選取 Rectangle1的狀態下,使用方框形狀工具,新增Rectangle2長方框形狀。
2.3
調整 Rectangle2/ Rectangle Path1/ Size的參數,調整長方形的寬度。
調整 Rectangle2/ Rectangle Path1/ Size的參數,調整長方形的寬度。
2.4
將原本套用在 Rectangle1裡面的Repeater1特效,移出至 Rectangle2的上方。
將原本套用在 Rectangle1裡面的Repeater1特效,移出至 Rectangle2的上方。
2.5
再將Repeater1特效移至Rectangle1之下,讓整個Shape Layer1裡面的Rectangle都可以套用到 Repeater1特效。
再將Repeater1特效移至Rectangle1之下,讓整個Shape Layer1裡面的Rectangle都可以套用到 Repeater1特效。
2.6
接著將剛剛在 Rectangle1設定的 Position關鍵影格複製給 Rectangle2,完成 Rectangle2的動態設定。
接著將剛剛在 Rectangle1設定的 Position關鍵影格複製給 Rectangle2,完成 Rectangle2的動態設定。
3.1
在選取Rectangle2的狀態下,按 Ctrl+D複製成 Rectangle3。
再調整Rectangle3/ Transform: Rectangle3/ Position的參數,移動至適當的位置。
在選取Rectangle2的狀態下,按 Ctrl+D複製成 Rectangle3。
再調整Rectangle3/ Transform: Rectangle3/ Position的參數,移動至適當的位置。
3.2
如2.2展開Rectangle3屬性,改變 Fill1 的Color填色。
如2.2展開Rectangle3屬性,改變 Fill1 的Color填色。
3.3
如2.3調整 Rectangle3 / Rectangle Path1 / Size 的參數 : 將Rectangle3壓扁為細細的長方形;
調整Transform: Rectangle3 / Position的參數,再移動至適當的位置。
如2.3調整 Rectangle3 / Rectangle Path1 / Size 的參數 : 將Rectangle3壓扁為細細的長方形;
調整Transform: Rectangle3 / Position的參數,再移動至適當的位置。
3.4
如3.1在選取Rectangle2、Rectangle3的狀態下,按Ctrl+D複製成Rectangle4、Rectangle5增加更多的形狀變化,再個別將位置往上移。
如3.1在選取Rectangle2、Rectangle3的狀態下,按Ctrl+D複製成Rectangle4、Rectangle5增加更多的形狀變化,再個別將位置往上移。
4.2
將新增的Shape Layer2圖層也改名為 right圖層。
將新增的Shape Layer2圖層也改名為 right圖層。
4.3
調整right圖層的Position參數,將right圖層移動至畫面右邊的位置。
調整right圖層的Position參數,將right圖層移動至畫面右邊的位置。
4.4
如以上方法複製 right圖層,將新增的圖層改名為bottom圖層。調整其Rotation參數轉90°。
如以上方法複製 right圖層,將新增的圖層改名為bottom圖層。調整其Rotation參數轉90°。
4.5
再調整其Position參數,移動至畫面下方的位置。
再調整其Position參數,移動至畫面下方的位置。
4.6
如上述方法複製bottom圖層,將新增的圖層改名為top圖層,再調整其Position參數,移動至畫面上方的位置。
如上述方法複製bottom圖層,將新增的圖層改名為top圖層,再調整其Position參數,移動至畫面上方的位置。
5. 加強畫面效果
5.2
套用特效 Effect/ Stylize/ Glow。
套用特效 Effect/ Stylize/ Glow。









































https://www.youtube.com/watch?v=ThPfXUdhWGA&index=19&list=PLkjRxMcTqYKr2IEToy_hk7syawf61w2T8
回覆刪除Hello 綠:
回覆刪除你貼的連結是這個範例原始的原文出處,沒錯優
有問題歡迎一起來討論.