Text readability in AE / 動態畫面的文字可讀性設計
動態畫面的文字可讀性設計
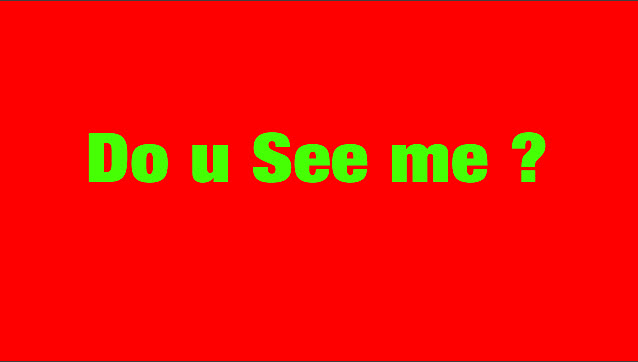
第一眼看到範例圖片時,是不是覺得眼睛不太舒服ㄋ! 這就是接下來就是要跟大家分享的設計概念喽.我們時常在設計MG 畫面Layout的時後須要在畫面中加入文案 ( 文字 ),以下分享有幾項有關顏色的設計原則,可以讓我們在畫面上的文字訊息更容易被識別與接收。
1、顏色對比性太強
如飽合度很高的紅色背景與綠色字體,可以降低文字或背景顏色的彩度,來增加可讀性。
2、明度太接近
如明度太接近的黃色背景與白色字體。可以改變或降低黃色背景的色相與明度。
3、色相太接近
如色相很接近的藍色背景與綠色字體。可以調整文字的明度來增加識別性。
4、用動畫來表達文字資訊
如果必需在畫面上呈現一整段文字內容,請記得影像是時間媒體而非印刷。
因為影像的畫面暫留時間很短,如果同時將一大段文字放在畫面上根本無法閱讀清楚,若必需要呈現整段文字的資訊,應該以動畫的方式,利用時間差來表達內容。
5、單色標題放在有豐富多彩的背景上
單色標題是強而有力的元素,但如果需要在有豐富的背景上凸顯出來,有常用的兩個技巧:其一是將單色文字加上適度的文字外框、其二是在文字標題與背景之間置入長條狀的模糊區域產生背景的對比性,強調出單色的文字標題。






















留言